app.py文件:
# -*- coding:utf-8 -*-
import os
from flask import Flask, render_template, flash, redirect, url_for, request, send_from_directory
from flask import session
from forms import LoginForm
app = Flask(__name__)
app.secret_key = os.getenv('SECRET_KEY', 'secret string')
app.jinja_env.trim_blocks = True
app.jinja_env.lstrip_blocks = True
@app.route('/', methods=['GET', 'POST'])
def index():
return render_template('index.html')
@app.route('/html', methods=['GET', 'POST'])
def html():
return render_template('pure_html.html')
@app.route('/basic', methods=['GET', 'POST'])
def basic():
form = LoginForm()
return render_template('basic.html', form=form)
froms.py文件:
# -*- coding: utf-8 -*-
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import DataRequired, Length
class LoginForm(FlaskForm):
username = StringField('Username', validators=[DataRequired()])
password = PasswordField('Password', validators=[DataRequired(), Length(2, 64)])
remember = BooleanField('Remember me')
submit = SubmitField('Log in')
basic.html文件:
{% extends 'base.html' %}
{% block content %}
<h2>Basic Form</h2>
<form method="post">
{{ form.csrf_token }}
{{ form.username.label }}<br>
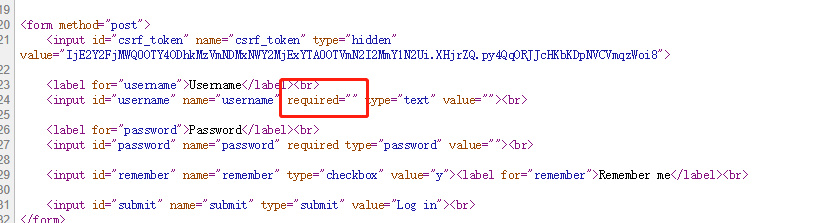
{{ form.username(required='') }}<br>
{{ form.password.label }}<br>
{{ form.password }}<br>
{{ form.remember }}{{ form.remember.label }}<br>
{{ form.submit }}<br>
</form>
{% endblock %}
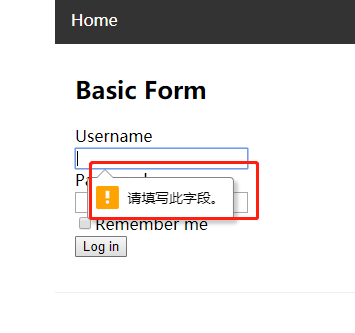
最后在页面源码中有required属性,但是点击的时候显示默认的提示,而且之前是英文的,现在不知道怎么就变成中文的了: