GuaGe
(不撞南墙)
1
通过 CKeditor 表单提交的内容,在页面使用 safe 过滤器之后还是显示不了格式(有些格式可以显示)
比如:
我在 ckeditor 中写好了内容,页面确显示:
<ol> <li> <p>是否需要把网页存到数据库中去?(或者只存markdown文本到数据库,展示的时候再渲染?)假如不应该,有什么好办法么?<br /> </p> </li> <li> <p>假如应该存数据库,有什么办法吧html代码转化成sql安全?比如还有需要替换的字符我没有注意到?或者有现成的库?</p> </li> </ol>
GuaGe
(不撞南墙)
3
表单:
{% if current_user.is_authenticated: %}
<form method="post">
{{ form.csrf_token }}
{% for message in form.body.errors %}
<small class="text-danger">{{ message }}</small>
{% endfor %}
{{ form.body(class='form-control', placeholder='你想留下点什么内容呢?') }}
{{ form.submit(class='btn btn-info btn-block') }}
</form>
<hr>
<br>
{% endif %}
class MessageForm(FlaskForm):
body = CKEditorField('', validators=[DataRequired('留言内容不能为空!'), Length(2, 250, '字符范围2-250')])
submit = SubmitField('发布留言')
HTML:
<p class=“mb-1”>{{ message.body|safe }}</p>
GuaGe
(不撞南墙)
4
顺便问一下,你可以不可以帮我看一下另外一个关于无限重定向的那个问题!
不胜感激啊~
greyli
(Grey Li)
5
麻烦再发下相关视图函数的代码。另外,可以再贴上编辑界面的截图和实际显示的截图。
GuaGe
(不撞南墙)
6
视图:
@app.route('/', methods=['POST', 'GET'])
def index():
messages = Message.query.order_by(Message.timestamp.desc()).all()
if current_user.is_authenticated:
form = MessageForm()
if form.validate_on_submit():
message = Message(
body=form.body.data,
user=current_user
)
db.session.add(message)
db.session.commit()
flash('你的留言发布成功!', 'success')
return safe_redirect()
return render_template('index.html', form=form, messages=messages)
else:
return render_template('index.html', messages=messages)
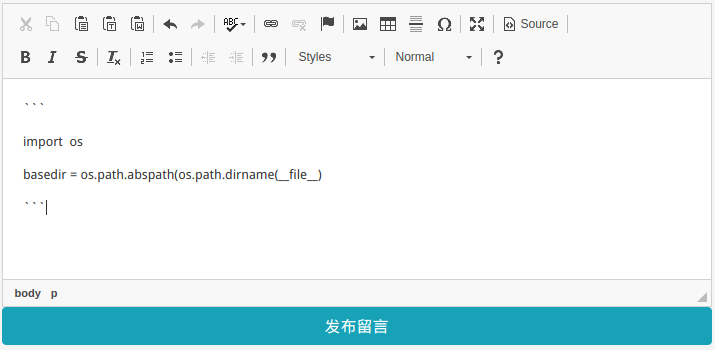
编辑器:
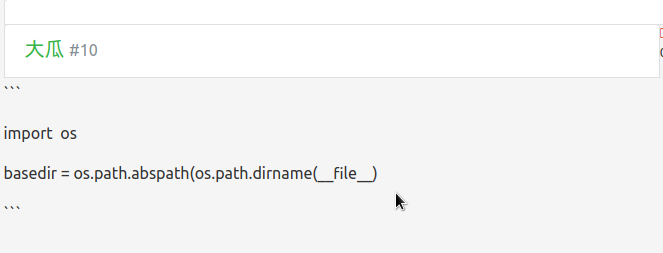
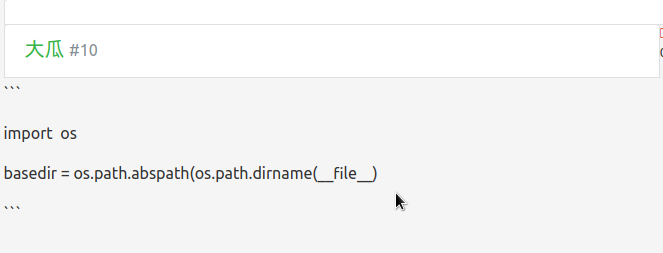
实际效果:

greyli
(Grey Li)
7
CKEditor 是富文本编辑器,不支持 Markdown。
GuaGe
(不撞南墙)
8
这个就有点遗憾了!
如果能支持markdown就太好了!
谢谢你费了这么多时间帮我啊!


greyli
(Grey Li)
9
不客气。可以自己尝试集成其他 Markdown 编辑器。