项目: codekitchen-community/fine-weather
难度:中等
hi,我认领这个任务
前端部署情况反馈:
目前通过修改 workflow ,已经可以通过 actions 创建 gh-pages 分支,并且把 build 好的前端静态文件推送到这个分支了,详情见:GitHub - Bryanthelol/fine-weather at gh-pages
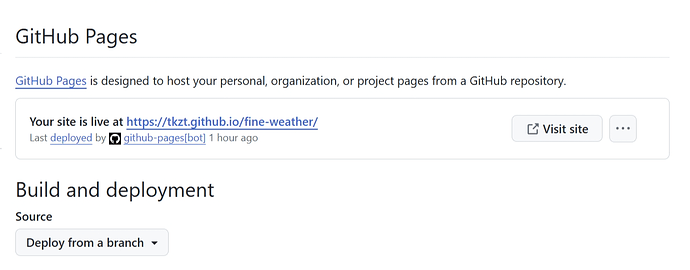
现在的问题是,预期访问 https://bryanthelol.github.io/fine-weather 即可看到静态页面,但是目前没有,有没有懂 github pages 的社区伙伴知道是什么原因? @tkzt @greyli
看了下,理论上还需要,配置下 GitHub Page,.github/workflows/app.yml 里加上:
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: dist
试试。
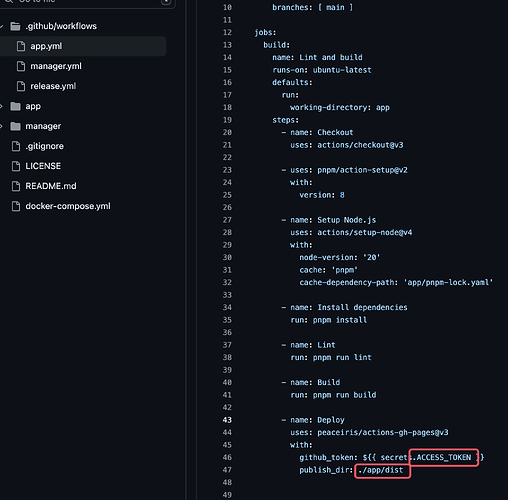
我这边 main 分支里,
app.yml 已经加上了。第一个红框 ACCESS_TOKEN 我在仓库的 settings 里配置了,不是问题。
第二个红框,我仔细看了 actions 里 Deploy 的运行 log,需要配置成这样才能把 build 好的静态文件读到然后推到 gh-pages 这个分支。
最后还是回到上面我提到的问题,gh-pages 这个分支静态文件有了,为何 https://bryanthelol.github.io/fine-weather 无法访问(按我对目前 workflow 里 peaceiris/actions-gh-pages@v3 的理解,应该会部署的) @tkzt
好的,厉害了![]() 。如果前端我这边调试好了,那我就继续开始后端部署,抱歉有点慢
。如果前端我这边调试好了,那我就继续开始后端部署,抱歉有点慢 ![]()
辛苦~
好奇问一下,这个社区相册大家都可以上传照片吗?
理论上需要通过一个管理员账号来管理,但或许大家可以通过提 issue 的方式参与?
等我忙完这阵来看看怎么实现比较好
辛苦了~
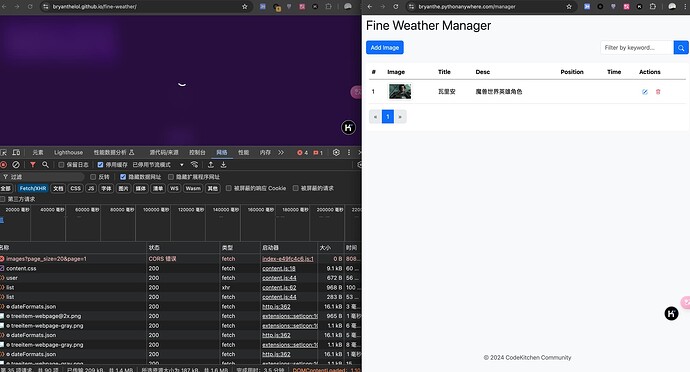
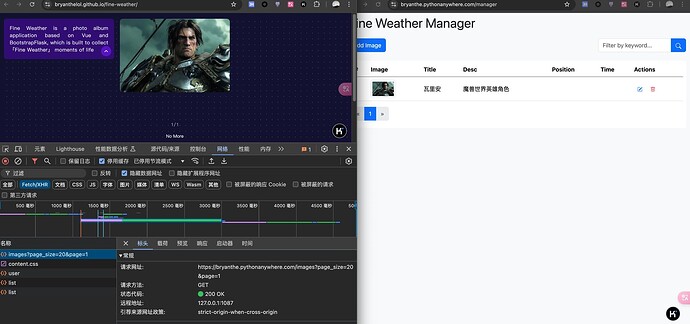
现在的实现可以先作为一个官方 demo,app 和 manager 的网址用社区或项目的名字比较合适:
另外我大概想了一下,理想情况下的社区相册大概是这样:
- 部署到 fine-weather.codekitchen.community
- 支持多人登录管理后台
- 关联社区账号
- 支持限定每个用户上传的图片数量
当然这些比较复杂,我们后面可以考虑搞一场 fine weather only 的开源松来做。
目前我这边只是把涉及到的代码提了 PR(且我看到已经合并了),为了让社区版本真正的部署完成,前端部分还需要在仓库里改些配置,后端部分还需要去 Pythonanywhere 做一系列操作。
这些事情我这边没权限的,就需要 @tkzt 来操作下了?
嗯嗯 已经部署了,但似乎 intro 部分需要改下 ![]()
类似 gitalk 的方式?