我在创建自己博客的时候上传图片使用了Flask-Dropzone插件,文件上传得很成功,但是在python文件用render_template()函数向html文件传图像名字使得在html的img标签中插入该图片遇到了问题,在前段一直显示不出图片。代码细节如下:
app.py文件
‘’’
@app.route(‘/demo’, methods=[‘POST’, ‘GET’])
def demo():
types = [‘jpg’, ‘tif’, ‘png’]
if request.method == ‘POST’:
f = request.files.get(‘file’)
filen = secure_filename(f.filename)
uploadPath = app.config[‘UPLOADED_PATH’]
if not os.path.exists(uploadPath):
os.mkdir(uploadPath)
if filen.split(‘.’)[-1] in types:
f.save(os.path.join(uploadPath, f.filename))
else:
return ‘Unknown file type.’, 400
return render_template(‘demo.html’, imagename=filen)
return render_template(‘demo.html’)
‘’’
demo.py文件
‘’’
<div class=“container”>
{% if imagename %}
<img src=“{{ url_for(‘static’,filename=‘uploads/’+imagename) }}” width=“300px” height=“300px”/>
{% endif %}
</div>
‘’’
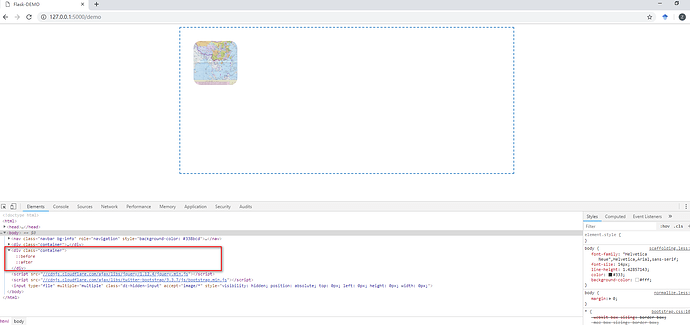
在浏览器中查看源码如下,可以看到
标签对中没有img标签的插入:但是我用flask的表单上传文件测试了一下,除了上传部分其余代码均一样,发现用表单上传文件的方式可以显示出图片。(提示只能发一张图,所以这张显示出图片的效果图删了。。。)
所以我认为是flask-dropzone扩展的问题,请问该如何解决这个问题?