如题描述
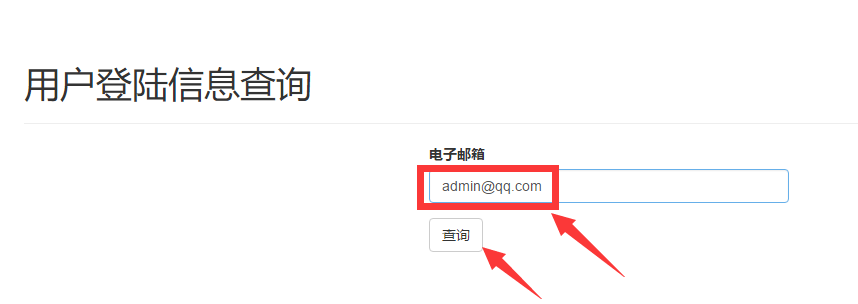
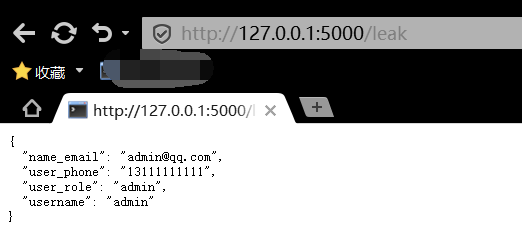
一个POST请求的返回包为json格式,返回包内容现在的情况是返回json数据,并且点击"查询"之后返回的内容会在页面显示,功能截图如下:
请求包中的json会在页面显示:

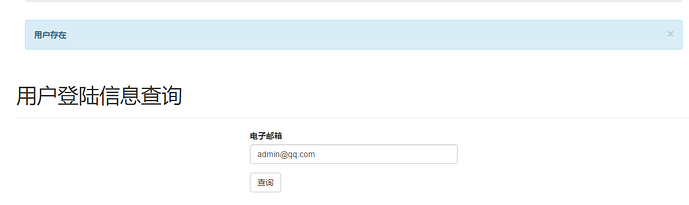
期望的效果
返回包中包含数据,但是页面保持不变,只显示“用户存在”或“用户不存在”即可,该如何实现。
该功能代码如下:
@app.route('/leak', methods=['GET', 'POST'])
def leak():
leak_form = forms.AcctQueryForm()
if leak_form.validate_on_submit():
user = db.session.query(User_info).filter(User_info.email==leak_form.email.data).first()
if user is None:
flash('用户不存在。', category='User_Exist')
return render_template('leak.html', form=leak_form)
else:
flash('用户存在')
response = jsonify(name_email=user.email, username=user.username, user_role=user.role, user_phone=user.phone)
response.mimetype = 'application/json; charset=utf-8'
return response
return render_template('leak.html', form=leak_form)