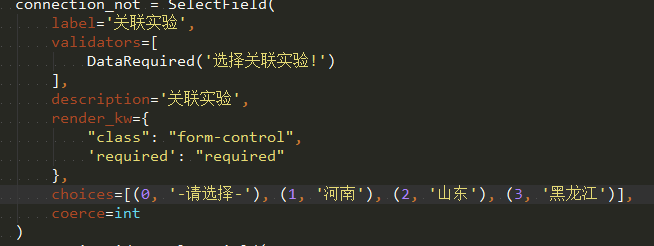
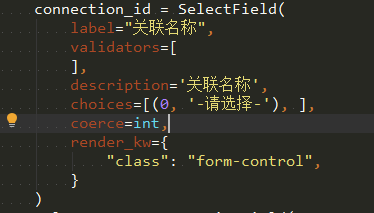
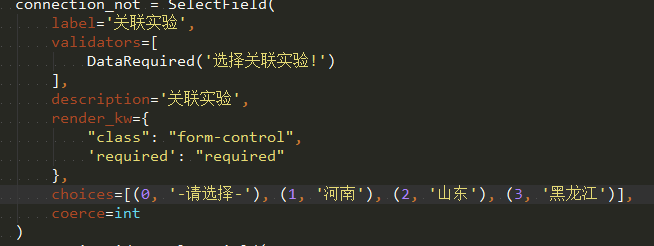
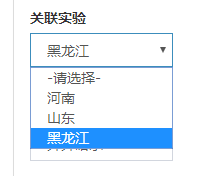
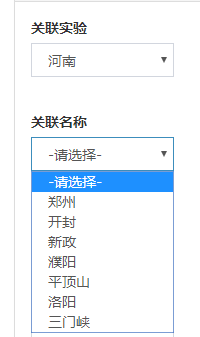
城市的二级级联,省份是一级,地级市是二级,一级省份在forms.py中写死的。

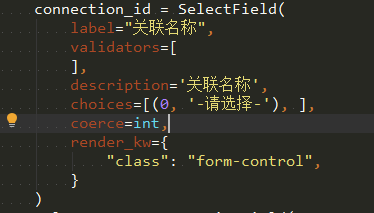
二级地级市使用ajax动态获取(暂时写死在html文件中)

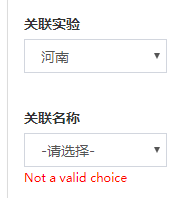
页面效果如下:


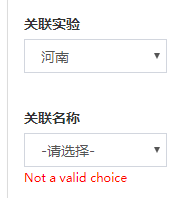
但是当表单提交二级地级市总是报错:Not a valid choice
而且在表单验证之前可以打印form.data可以获取选中的值。
问题发现:
1.表单提交后,二级下拉框变为初始状态

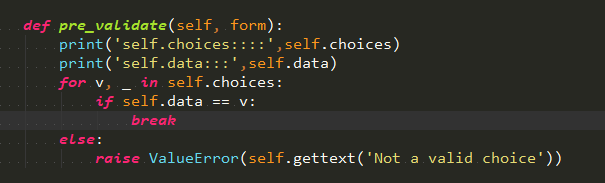
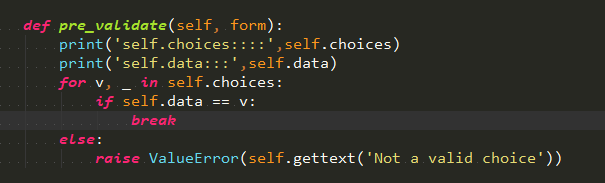
2.在表单验证函数中输出

结果为:
城市的二级级联,省份是一级,地级市是二级,一级省份在forms.py中写死的。

二级地级市使用ajax动态获取(暂时写死在html文件中)

页面效果如下:


但是当表单提交二级地级市总是报错:Not a valid choice
而且在表单验证之前可以打印form.data可以获取选中的值。
问题发现:
1.表单提交后,二级下拉框变为初始状态

2.在表单验证函数中输出

结果为:
IMO,WTForms 验证表单的时候会根据表单输入数据和表单类定义的数据进行对比,但是你表单类定义时二级城市选项 choices 是空的,所以会提示 Not a valid choice,第二个问题和第三个问题都是同样的原因。
下次请正确格式化代码块,不要使用截图,你这样我根本没法拷贝出代码本地调试。
好的,我的解决方法是,在form表单定义二级城市字段的时候,把所有的城市加载进去,一级省份绑定chang事件,筛选出相应的二级城市。这样对比的时候就能对比上了,这种解决合理吗?代码块问题下次知道了。
还想问一个问题,SelectField字段的choices,渲染出来的option标签,只有一个value值,能给option添加其它属性吗?比如pid,pid是它的父级,就是一级省份的id。
可以。我暂时也想不到更好的方法。
不清楚,可以翻翻 WTForms 文档看能不能找到答案。找到解决方法欢迎回来分享~