各位好,我遇到了一个问题,希望能寻求下帮助。
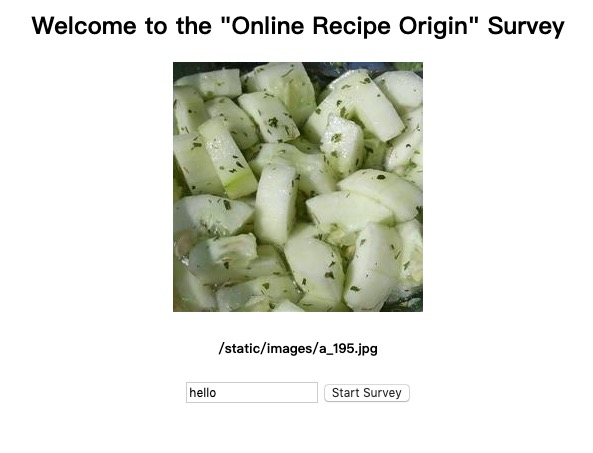
我做出了一个这样的页面:

预期的成果是:当用户正确的输入了用户名时,点击button提交表单,用户名和img_url都储存到session中并打印出来,当用户没有按要求输入用户名时,则弹出error信息,图片保持为当前图片。
但是现在的问题是:1)用户没有按要求输入用户名,警示信息会弹出来,但是图片刷新了;
2)用户按要求输入了用户名,打印出的user_name和img_url没有对应。比如当前图片url为’/static/images/a_195.jpg’,输入的用户名为:hello,那么我想让session中对应的是 {‘img_url’: ‘/static/images/a_195.jpg’, ‘uer’: 'hello’}。但实际情况是,当我输了用户名并且提交表单后,图片就刷新了,session中储存的是当前用户名和刷新后图片的url。
请问这个问题该如何解决呢?
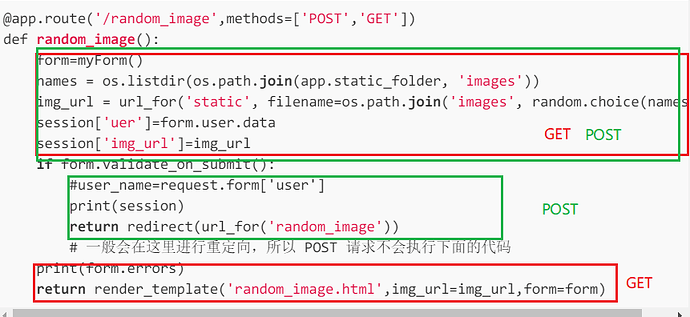
以下为代码:
demo.py
@app.route('/random_image',methods=['POST','GET'])
def random_image():
form=myForm()
names = os.listdir(os.path.join(app.static_folder, 'images'))
img_url = url_for('static', filename=os.path.join('images', random.choice(names)))
session['uer']=form.user.data
session['img_url']=img_url
if form.validate_on_submit():
#user_name=request.form['user']
print(session)
else:
print(form.errors)
return render_template('random_image.html',img_url=img_url,form=form)
if __name__ == '__main__':
app.run(debug=True)
form.py
class myForm(Form):
user = StringField('user',validators=[Length(min=4,max=25)])
random_image.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Recipe Survey</title>
</head>
<body>
<div class="container" style="margin-top: 50px">
<div align="center">
<h2>Welcome to the "Online Recipe Origin" Survey</h2>
<form method="POST" action="">
{{ form.hidden_tag() }}
{% for error in form.user.errors %}
<span style="color: red;">[{{ error }}]</span>
{% endfor %}
<img src="{{ img_url }}">
<h5>{{ img_url }}</h5>
{{ form.user() }}
<button type="submit" class="'btn btn-lg btn-success">Start Survey</button>
</form>
</div>
</div>
</body>
</html>