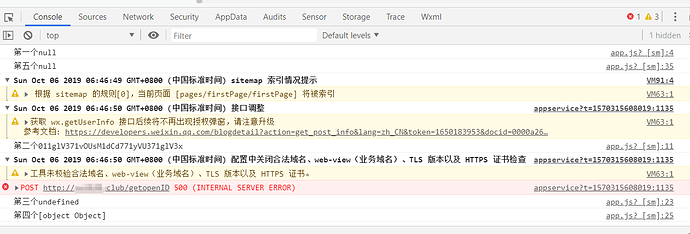
我想开发一个微信小程序,用flask写后台。结果报错,小程序网络请求失败,网络错误代号500。附上代码和小程序端报错截图,希望dalao们帮我看一下,不胜感激。
下面是小程序的网络请求代码,是页面的.js文件里的:
引用
console.log(“第一个”+this.globalData.openID),
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId
console.log("第二个" +res.code);
wx.request({
url: 'http://域名/getopenID',
data: {
code: JSON.stringify(res.code) //转换为json
},
method: "POST",
success: (res) => {
console.log("第三个" +res.data.openid);
console.log("第四个" +this);
this.globalData.openID = res.data.openid; //存储openid在本地
}
})
}
}),
console.log(“第五个” +this.globalData.openID),
globalData: {
userInfo: null,
openID:null
}
下面是flask的代码:
引用
from flask import Flask, request, json
app = Flask(name)
appid = ‘w’
secret = ‘8’
@app.route(‘/’)
def hello_world():
return ‘Hello World!’
@app.route(‘/getopenID’,methods=[‘post’])
def getopenID():
code = str(json.loads(request.values.get("code"))) //获取小程序提交参数
url = '''https: // api.weixin.qq.com / sns /
jscode2session?appid = %s & secret = %s & js_code = %s & grant_type = authorization_code''' % (appid, secret, code) //请求openid的网址
userid = request.get(url) //获取返回值
return json.dumps(userid) //返回小程序所请求参数
if name == ‘main’:
app.run()