1、背景
一个简单的博客程序,使用flask_admin作为后台管理,Flask-CKEditor (version:0.4.3)作为博客内容的编辑器,目前文章提交功能均正常,上传图片可以保存,但是http回显一直返回上传失败,没有找到原因。
2、代码样例
- 配置文件
basedir = os.path.abspath(os.path.dirname(__file__))
UPLOAD_DIR= os.path.join(basedir,'uploads')
BOOTSTRAP_SERVE_LOCAL=True
CKEDITOR_SERVE_LOCAL=True
CKEDITOR_PKG_TYPE='standard'
CKEDITOR_FILE_UPLOADER = '/admin/upload/'
- 后台文件上传处理函数
class IndexView(AdminIndexView):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
@expose('/')
def index(self):
if not login.current_user.is_authenticated:
return redirect(url_for('admin.login'))
return self.render('admin/index.html')
.......省略............
@expose('/upload/', methods=['POST'])
@ckeditor.uploader
def upload(self):
f = request.files.get('upload')
if not allowed_file(f.filename):
return upload_fail(message='Image only!')
filename = secure_filename(f.filename)
f.save(os.path.join(current_app.config['UPLOAD_DIR'], filename))
url = url_for('admin.uploaded', filename=filename)
return url
@expose('/uploads/<filename>')
def uploaded(self, filename):
path = current_app.config['UPLOAD_DIR']
#print(path)
return send_from_directory(path, filename)
3、结果说明
-
图片已上传至uploads目录
-
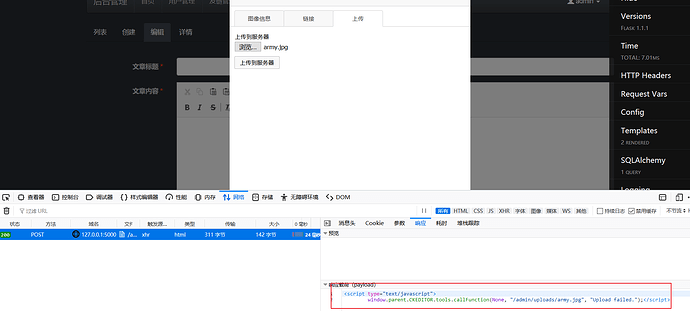
http返回 upload_failed 并且 url路径是
/admin/uploads/army.jpg
4、想要的结果
- 图片上传成功,并且能正确返回URL,用于图文的编辑
5、看了flask_ckeditor的部分函数,是在这个装饰器里边返回的,关于这个函数的功能还在看,目前没有结论。
return Markup('''<script type="text/javascript">
window.parent.CKEDITOR.tools.callFunction(%s, "%s", "%s");</script>''' % (func_num, url, message))