
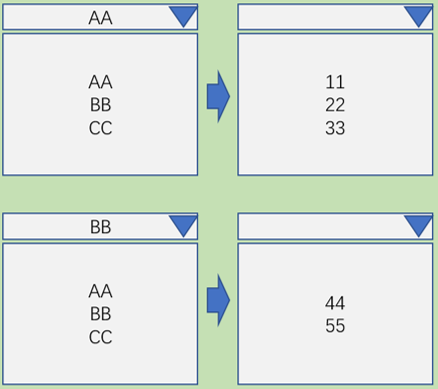
如上图,有左右两个SelectField,
当左面的选择AA时,则右侧呈现11/ 22 / 33这三个选项,供选择;
当左面的选择BB时,则右侧呈现44 /55,供选择。
补充:
我是前端小白。是否可以直接在Flask框架中实现这个功能?并请教具体实现方法?
非常感谢!

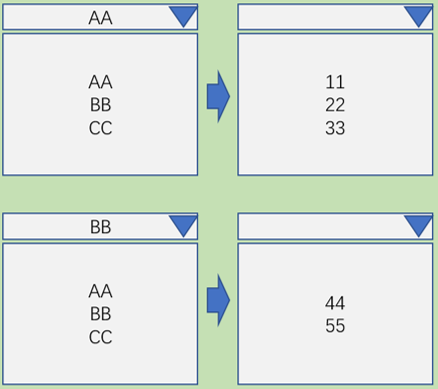
如上图,有左右两个SelectField,
当左面的选择AA时,则右侧呈现11/ 22 / 33这三个选项,供选择;
当左面的选择BB时,则右侧呈现44 /55,供选择。
补充:
我是前端小白。是否可以直接在Flask框架中实现这个功能?并请教具体实现方法?
非常感谢!
Flask 是后端框架,没法控制页面控件的动态操作,你还是需要用 JavaScript 来实现。大概就是创建函数监听第一个下拉列表被选中的值,然后动态填充第二个下拉列表。具体实现可以参考这里(第二个下拉列表的数据渲染到 JavaScript 变量 globaloptions 里)。
附上相关代码。
HTML:
<select id="first">
<option class="one">first-one</option>
<option class="two">first-two</option>
<option class="three">first-three</option>
<option class="four">first-four</option>
</select>
<select id="second" disabled="disabled">
</select>
JavaScript(jQuery):
var globaloptions = {
one: [
"one-one",
"one-two",
"one-three"
],
two: [
"two-one",
"two-two",
"two-three"
],
three: [
"three-one",
"three-two",
"three-three"
],
one: [
"four-one",
"four-two",
"four-three"
]
};
$(document).ready(function(){
$("#first").change(function(){
var selectedClass = $(this).find("option:selected").attr("class");
var options = globaloptions[selectedClass];
var newoptions = "";
for(var i = 0; i < options.length; i++){
newoptions+="<option>"+ options[i] +"</option>";
}
$("#second").html(newoptions).removeAttr("disabled");
});
});
收到。多谢告知!
我会尝试一下。
另外,
jsfiddle.net确实需要科学上网。