montly
(montly)
1
这是一个修改密码的功能:
python代码:
class ResetPwdView(views.MethodView):
decorators = [login_required]
def get(self):
return render_template('cms/cms_resetpwd.html')
def post(self):
form = ResetPwdForm(request.form)
if form.validate():
if g.cms_user.check_password(form.oldpwd.data):
g.cms_user.password = form.newpwd.data
db.session.commit()
print(jsonify({'code': 200, 'message': ''}))
jsonify({'code': 200, 'message': ''})
return jsonify({'code': 400, 'message': '旧密码错误!'})
return jsonify({'code': 400, 'message': form.get_error()})
bp.add_url_rule('/login', view_func=LoginView.as_view('login'))
bp.add_url_rule('/resetpwd', view_func=ResetPwdView.as_view('resetpwd'))
Ajax(这里的alajax是对原有ajax的封装)
ajax.post({
'url': '/cms/resetpwd',
'data': {
'oldpwd': oldpwd,
'newpwd': newpwd,
'newpwd2': newpwd2
},
'success': function (data) {
console.log(data);
},
'fail': function (error) {
console.log(error);
}
});
zlajax(封装是用的别人,是没有问题的,但是这里还是贴出来)
var zlajax = {
'get':function(args) {
args['method'] = 'get';
this.ajax(args);
},
'post':function(args) {
args['method'] = 'post';
this.ajax(args);
},
'ajax':function(args) {
// 设置csrftoken
this._ajaxSetup();
$.ajax(args);
},
'_ajaxSetup': function() {
$.ajaxSetup({
'beforeSend':function(xhr,settings) {
if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) {
var csrftoken = $('meta[name=csrf-token]').attr('content');
xhr.setRequestHeader("X-CSRFToken", csrftoken)
}
}
});
}
};
引用的bootstrap的jQuery文件
<head>
<meta charset="UTF-8">
<meta name="csrf_token" content="{{ csrf_token() }}">
<title>{% block title %}{% endblock %}</title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="{{ static('common/zlajax.js') }}"></script>
<link rel="stylesheet" href="{{ static('cms/css/cms_base.css') }}">
<script src="{{ static('cms/js/cms_base.js') }}"></script>
{% block head %}{% endblock %}
</head>
表单
<form action="" method="post">
{# <input type="hidden" name="csrf_token" value="{{ csrf_token() }}">#}
<div class="form-container">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">旧密码</span>
<input type="password" class="form-control" name="oldpwd" placeholder="请输入旧密码">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">新密码</span>
<input type="password" class="form-control" name="newpwd" placeholder="请输入新密码">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">确认密码</span>
<input type="password" class="form-control" name="newpwd2" placeholder="请确认新密码">
</div>
</div>
<div class="form-group">
<button class="btn btn-primary" id="submit">立即保存</button>
</div>
</div>
</form>
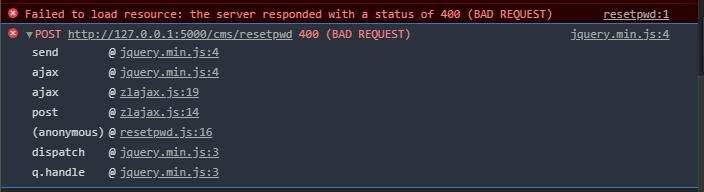
之前没有这样的错误,但是现在不行了我也不知道为什么
montly
(montly)
2
上面的ajax.post真实的代码是alajax.post , 写错了。。
greyli
(Grey Li)
4
class ResetPwdView(views.MethodView):
# ...
def post(self):
form = ResetPwdForm(request.form)
if form.validate():
if g.cms_user.check_password(form.oldpwd.data):
g.cms_user.password = form.newpwd.data
db.session.commit()
print(jsonify({'code': 200, 'message': ''}))
# 下面这一行并没有 return ,所以即使密码正确,也不会返回 200 响应
# 而是返回再下一行的 400 响应
jsonify({'code': 200, 'message': ''})
return jsonify({'code': 400, 'message': '旧密码错误!'})
# 表单提交产生的 400 响应有可能是验证未通过自动返回的
# 你可以在这里添加一行打印表单的验证错误信息,这样可以判断表单是否通过验证:
print(form.errors)
return jsonify({'code': 400, 'message': form.get_error()})
2 个赞
感谢,之前号找不回来了,我忘了我用什么登录的了。。。