beleave
2020 年9 月 3 日 02:55
1
我在使用flask-ckeditor上传图片时,图片可以上传到指定的文件夹,但是在ckeditor编辑器页面中,会有提示:不正确的服务器响应
代码是参考了您在GitHub上的 [bluelog/blueprints/admin.py],具体如下:
test.py:@test_bp.route (’/files/’)
@test_bp.route (’/upload’, methods=[‘POST’])@ck_editor.uploader #最后这个return语句没弄明白 ,感觉是这里的问题,但找不出具体原因,而且书上网上都没有找到相关资料
editor.html:
{{ form.ck_editor.label }}<br>
{{ form.ck_editor() }}
{{ form.submit() }}
{{ ckeditor.load() }}
beleave
2020 年9 月 4 日 05:07
2
找到一个错误的地方,@ck_editor.uploader这个装饰器是在 CKEditor < 4.5时使用的。现在的问题是图片在编辑器中显示的路径不对,在使用url = url_for(‘.uploaded_files’, filename=f.filename)后,url的为什么会加上蓝点路由的前缀test,图片的实际路径在编辑器中查看源代码得到的路径是/test/uploads/add.gif,但是图片的上传目录是在根目录下uploads文件夹中,这里的正确url应该怎么获取呢
beleave
2020 年9 月 4 日 07:14
3
在浏览器按F12出现 editor-element-conflict,提示为已将编辑器的实例附加到提供的元素,并且不允许将另一个附加到该实例。代码如下:
form.py
class ck_example(FlaskForm):
@test_bp.route (‘/form’, methods=[‘GET’, ‘POST’])
如果没有 {{ ckeditor.config(name=‘content’) }},浏览器不会报错,但是也不会出现上传按钮,这个是什么原因呢
greyli
2020 年9 月 4 日 14:36
4
图片的 URL 路径并不一定要和实际的文件路径相一致,比如你有一个图片文件(hello.jpg)存储在文件系统的 uploads 文件夹下,但是实际的 URL 也可以是 /photos/hello.jpg,只要你设置了视图函数来返回对应的文件即可。两者相当于一个匹配关系。
现在图片没法上传还是什么问题?如果有报错你需要提供报错信息。
greyli
2020 年9 月 4 日 14:38
5
请用纯文本给出代码,并设置代码块语法高亮,详见技术提问帖发帖规则 。
beleave
2020 年9 月 5 日 03:45
6
py文件部分:
# 返回路径函数
@test_bp.route('/uploads/<path:filename>')
def uploaded_files(filename):
path = current_app['IMAGE_UPLOAD_PATH']
return send_from_directory(path, filename)
# 图片上传函数
@test_bp.route('/upload', methods=['POST'])
def upload_image():
f = request.files.get('upload')
f.save(os.path.join(current_app.config['IMAGE_UPLOAD_PATH'], f.filename))
print(current_app.config['IMAGE_UPLOAD_PATH'])
url = url_for('.uploaded_files', filename=f.filename)
return upload_success(url=url)
# 视图函数
@test_bp.route('/ckeditor4', methods=['GET', 'POST'])
def show_ckform():
ck_form = ck_example()
return render_template('test/ckeditor.html', form=ck_form)
模板文件部分:
<body>
<form method="post">
<label title="内容">内容:</label>
{{ form.content }}
</form>
{{ ckeditor.load() }}
{{ ckeditor.config(name='content') }}
</body>
出现的结果:
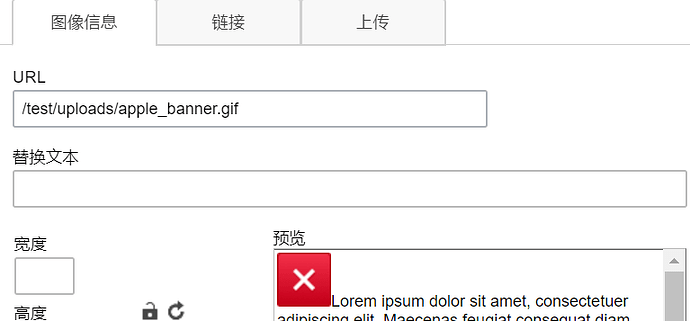
图片上传成功,但在页面编辑器中无法显示,浏览器控制台报错:
Uncaught ReferenceError: CKEDITOR is not defined at config.js:6
`
greyli
2020 年9 月 5 日 14:15
7
看到有「the server responded with a status of 500 (INTERNAL SERVER ERROR)」的提示,终端有没有错误输出(需要先打开调试模式)?
另外可以试一下手动方式能否正常访问到上传的文件,即 http://localhost:5000/test/uploads/apple_banner.gif (端口也许要根据你的设置改一下)
beleave
2020 年9 月 6 日 00:59
8
根据您的提示,发现了问题
# 返回路径函数
@test_bp.route('/uploads/<path:filename>')
def uploaded_files(filename):
path = current_app['IMAGE_UPLOAD_PATH']
return send_from_directory(path, filename)
中current_app[‘IMAGE_UPLOAD_PATH’]应修改为current_app.config[‘IMAGE_UPLOAD_PATH’]
1 个赞