krito
1
下图为初步界面:
、
当前想实现:
- 点击左侧按钮切换加载不同数据库表(连接的是Mysql数据库);
- 右侧内容区是服务端分页加载, 自定义查询可以全局搜索返回查询后的表返回;
- 可以筛选字段, 点击下载按键可以导出excel文件
当前问题:
- bootstrap-table组件分页下载时候只能下载当前页面, 若是先选择ALL页面,不论加载时长, 点击下载时候会直接卡崩。请教大佬指点一下;
- 左侧的切换功能暂时还没有去做, 想先把搜索过滤和下载完成之后再弄。想到的表现形式是右侧就一个页面,左侧点到那个表就加载那个,还是做成左侧点击了表,右侧数据栏对应加载出一个,最多四个可切换界面,可以点击关闭的导航栏形式。
纯小白,Flask刚入手,JS不太懂,都是边查边做,学习过程不是很系统,还请大佬指点一下。不论是项目上的,还是纠正我学Flask走歪路的,都十分感谢。
krito
2
当前主要卡在下载数据时候直接卡崩,不太知道怎么解决。在论坛里搜到一月前的一个bootstrap table的帖子, 不过不太相关, 所以挂出来这个帖子。再次感谢感谢感谢。
感觉是后端传回的ALL数据量太大的的问题,前面的分页下载就当你没问题了,有没有试过小量的数据ALL下载?没用过bootstrap-table组件,仅凭猜测。
greyli
(Grey Li)
4
因为没有提供代码,也没有详细的报错信息,没法提供更多信息。建议详细描述一下,比如你说的「卡崩」是指什么?
- 浏览器无响应?页面无响应?
- 页面长时间挂起等待后台程序返回响应?
- 程序中断停止运行?
- 终端有没有报错?
「若是先选择ALL页面,不论加载时长, 点击下载」具体是指下载当前页面的文件还是所有文件(6660)?如果是后者,那这种几千个文件的耗时操作需要用 Celery、RQ 之类的工具放到后台处理,不能直接在请求处理逻辑里执行。
同没用过 Bootstrap-Table,仅猜测。
krito
5
感谢回复。这两天捣鼓了只加载少量数据的方式,还是不太理想。
配置的时候发现bootstrap table的一些奇怪的问题,比如下载的xls文件在打开时总是弹出报错窗口之类的。如果老哥有更好的框架推荐,或者我改进的方式,非常感谢提出。
krito
6
感谢翻牌。
1. 当前
设置了每页25条,50条,ALL三种形式,小量数据选择ALL形式如下(总数据量减少,字段减少)加载也是会很久。右上角第一个图标是刷新,第二个是下拉可以筛选字段,第三个是下拉选择下载的数据形式。界面如下:
2. 相关代码
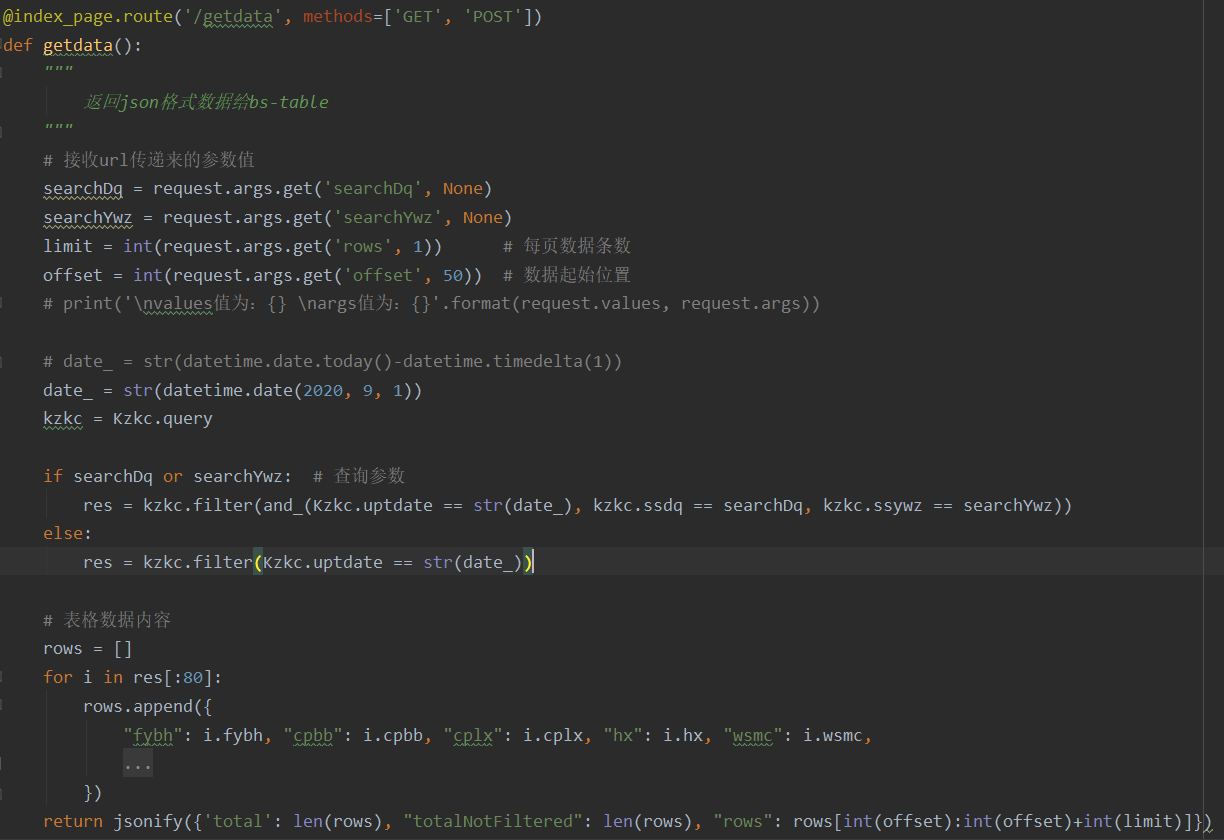
后端返回数据的url函数如下,这个是bootstrap table接受构造表单的入口。
bootstrap table配置的部分代码如下:
基本是官网上的一些参数配置,所以当时没有贴出来。
想求教一下,数据量当前10W+左右(会递增变多),看到资料说bootstrap table是前端js中下载数据的,估计不太能完成想要的效果。缓存技术这个搜了下,感觉为完成这个小网站走得更远了,不合适。若是保持前端界面在下载时不受影响,采用后端下载方式筛选字段后的表数据,要了解一下什么别的知识,或者是采用别的形式实现呢?
greyli
(Grey Li)
7
代码没看到太明显的问题,建议你测试一下是后端返回数据慢,还是前端生成 Excel 和压缩文件慢,然后再针对性的优化下。前者的问题那就优化尝试数据库查询、加缓存、加索引,后者的话我不太了解,可以搜索相关关键词试试看。
如果是后端处理下载(那就意味着需要手动导出和压缩文件),那就用 Celery 之类的工具创建后台任务处理。
1 个赞