WantSun
(葭月廿贰)
1
《Flask Web 开发实战》第258页最下面一行写到:
“Bluelog提供了富文本编辑器来撰写文章,文章包含的各种样式是通过HTML标签实现的,为了让Jinja2把这些文本当作HTML代码来渲染,需要使用safe过滤器。”
那么,如果在jinja2中使用了这个过滤器,那么在数据库中存储的博客正文内容是 包含了html标签的文本吗?
并且,
class Post(db.Model):
…
body = db.Column(db.Text)
某一篇博客正文内容是直接一次性地存储在这个body中吗
greyli
(Grey Li)
2
那么在数据库中存储的博客正文内容是 包含了html标签的文本吗?
是的。
某一篇博客正文内容是直接一次性地存储在这个body中吗?
是的。
编辑器界面有一个 Source 按钮/图标,可以查看当前编辑文本的源码(也就是你最终存储的文本)。
编辑器会对输入内容做安全过滤,如果是接受其他用户输入的数据,可以额外用 bleach 过滤(第 11 章介绍 Markdown 支持的部分有相关介绍)用户提交的文章数据。
1 个赞
WantSun
(葭月廿贰)
3
谢谢,懂了!
另外,还想问下:
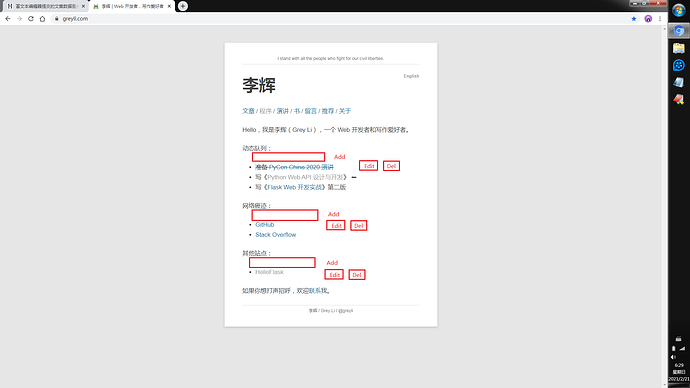
1、超喜欢这个主页,想问下,管理员如果登陆后,看到的可编辑页面,是否如下图所示(如果不是,可以展示下该页面的可编辑页面吗):
2、入门教程的《 Grey Li’s Watchlist》主页面使用了 current_user.is_authenticated 对每一条电影的“Edit”和“Del”按钮做了限制,即未登录时是看不到这两个按钮的。我自己做的时候,是否可以修改下:单独做一个没有“Edit”和“Del”按钮的页面,用于给浏览者观看;另外做一个包含“Edit”和“Del”按钮的页面用于管理员的后台管理。我这样也可以吗,会不会太搞笑了。
greyli
(Grey Li)
4
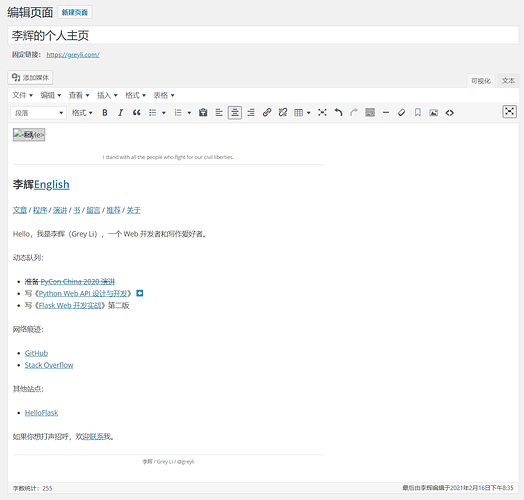
那个页面其实是一篇文章:
单独做一个没有“Edit”和“Del”按钮的页面,用于给浏览者观看;另外做一个包含“Edit”和“Del”按钮的页面用于管理员的后台管理。我这样也可以吗
可以的。如果不想自己写,也可以用 Flask-Admin,只需要几行代码就可以生成后台管理。
1 个赞
WantSun
(葭月廿贰)
6
辉哥,这个图片的正文字段使用的是 Flask-CKEditor 吗?
谢谢!
greyli
(Grey Li)
7
我的网站用的是 Wordpress(PHP),编辑器是 TinyMCE。
WantSun
(葭月廿贰)
8
辉哥,你这个截图,在编辑这篇文章的时候,你是用 右上角的 可视化模式编写的,还是用文本或者markdown?
谢谢
greyli
(Grey Li)
9
可视化模式。
文本模式会显示 HTML 源码。我一般会在本地用 Markdown 写,然后复制为 HTML,再粘贴到 Wordpress 的编辑器里。
1 个赞
WantSun
(葭月廿贰)
10
辉哥,可是你主页那个 English 是怎么做到 float:right 样式的,我发现富文本编辑器没有个功能呢,是单独另外设置的css吗
greyli
(Grey Li)
11
是的,我在页面里内嵌了 CSS。比如首页我就是用内嵌的 CSS 把页面上原来的边栏和顶部导航隐藏了。直接写 CSS 我不太确定是不是有效,也许需要额外安装这个 Easy Code Placement 插件。不过 Wordpress 也支持在主题自定义那里写额外的 CSS 定义。
1 个赞
WantSun
(葭月廿贰)
13
辉哥,可以推荐个本地用的 Markdown 编辑器不,感觉你用的软件和库都很优雅,很高大上 
greyli
(Grey Li)
14
哈哈,我也没有试过太多选择,目前我在 Mac 上用 Ulysses,在 Windows 上用 Typora。另外如果你习惯用分栏模式,VS Code 也不错。
WantSun
(葭月廿贰)
15
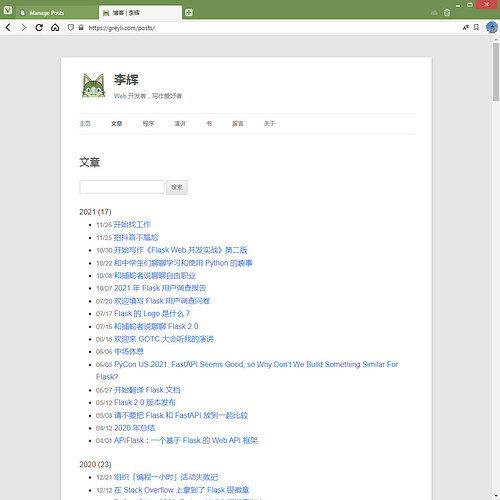
辉哥好,问下啊,下图这个页面是手工输入的每一个文章链接,还是用模板自动生成的呢,看着不像模板自动生成的,感觉也是一篇文章。谢谢
greyli
(Grey Li)
16
greyli
(Grey Li)
18
文章数据按照时间排序,在模板中迭代,判断上下两条数据的年份不一样的时候插入年份标题。
后续有问题创建新主题吧,不要在一个主题下问无关的问题……
1 个赞
WantSun
(葭月廿贰)
19
下次一定注意开新帖子。
谢谢辉哥啊。
你是指通过jinja2的loop.previtem循环变量吧,我一开始的方向错了,我居然往SQL分类上在思考 
1 个赞