有幸阅读大佬讲解flask文件上传文章[Flask文件上传(五):拖拽上传和进度条](因只能发两条链接,故不贴出文章地址),在大佬的flask-file-uploader项目基础上改成了课程需要的另一项目,作为其中文件上传部分。
之后因为想换成bootstrap4,把python拓展库换成了大佬开发的bootstrap-flask,并按照原来用的flask-bootstrap的base.html重写了base4.html作为模版,其余文件上传相关内容基本没动,但现在发现添加文件后点击start无法上传,console无报错,因无网页开发经验,对buttuon如何调用实现的jquery file upload毫无头绪,无法定位问题,特此发帖请教,项目地址kj-flask-system,file.html页面即原项目文件上传页面。
先谢过大伙!
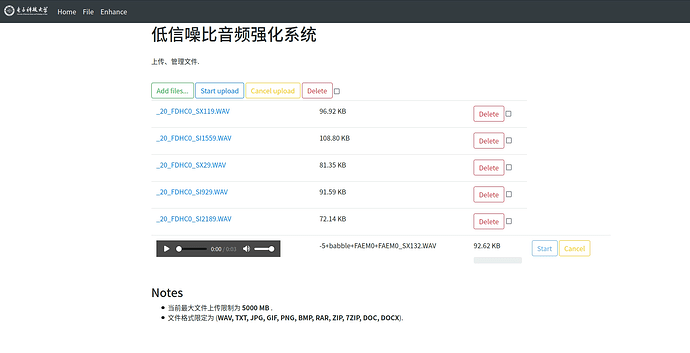
问题页面如图,添加文件后点击start后无反应,且无法再点击,cancel键可点但点击无效,在上面buttonbar勾选全选框再start upload也无效,console无任何反馈信息。
对了,祝大家端午节安康!
1 个赞
没有替换成 Bootstrap 4 的时候是可以正常上传的吗?
对的,之前可以正常使用,换了bootstrap4,改了模板,就没法上传了
我建议先保留原样,不要迁移到 Bootstrap 4。我昨天尝试更新这个项目的依赖版本,但是最后发现没法上传……上传后一直 loading,没找到问题出在哪里(你的项目有一些额外依赖,README 里没有安装步骤,我就没有实际运行)。后续我有时间会尝试改写原项目以支持 Flask 2,Python 3 和 Boostrap 4。
好的,谢啦!
1 个赞