第一次在论坛提问,可能描述问题的方式不恰当,见谅。 ![]()
在使用render_pagination()宏渲染分页时,url中查询字符串会作为额外参数传入页码a标签的href中。
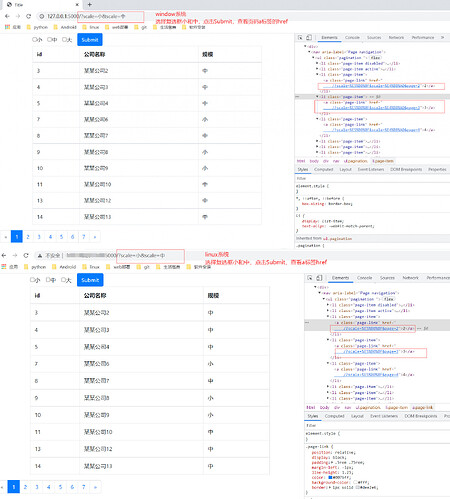
当遇到诸如http://127.0.0.1:5000/?scale=小&scale=中 多个重复的查询字符串,
在window中,会把/?scale=小&scale=中 正确渲染到页码a标签的href中,
然而在Linux中,只会把/?scale=小渲染到页码a标签的href中,丢失了&scale=中。
如图:
完整的代码见:
https://gitee.com/pangzimu/demo.git
在线查看代码见
https://gitee.com/pangzimu/demo
window下python版本为:python3.6.0
linux(ubuntu16.04)下python版本为:Python 3.6.13
requirements.txt各模块版本如下:
alembic==1.6.5
Bootstrap-Flask==1.5
click==8.0.1
colorama==0.4.4
dataclasses==0.8
Flask==1.1.2
Flask-Migrate==2.5.3
Flask-Script==2.0.6
Flask-SQLAlchemy==2.4.4
greenlet==1.1.0
importlib-metadata==4.6.1
itsdangerous==2.0.1
Jinja2==2.11.2
Mako==1.1.4
MarkupSafe==2.0.1
PyMySQL==1.0.2
python-dateutil==2.8.2
python-editor==1.0.4
six==1.16.0
SQLAlchemy==1.3.20
typing-extensions==3.10.0.0
Werkzeug==2.0.1
zipp==3.5.0
config.py关键代码
import os
import sys
SECRET_KEY = os.urandom(24)
DEBUG = True
WIN = sys.platform.startswith('win')
if WIN:
prefix = 'sqlite:///'
else:
prefix = 'sqlite:////'
SQLALCHEMY_DATABASE_URI =prefix + os.path.join(os.path.dirname(os.path.abspath(__file__)), 'data.db')
SQLALCHEMY_TRACK_MODIFICATIONS = False
models.py关键代码
from exts import db
class Company(db.Model):
__tablename__ = 'company'
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(10)) # 公司名称
scale = db.Column(db.String(10)) # 公司类型,小、中、大
views.py关键代码
from flask import Blueprint, render_template, request
from .models import Company
bp = Blueprint("front", __name__)
@bp.route('/')
def index():
page = request.args.get('page', 1, type=int)
scales = request.args.getlist('scale')
if scales:
pagination = Company.query.filter(Company.scale.in_(scales)).paginate(page, 10)
else:
pagination = Company.query.paginate(page, 10)
data = pagination.items
return render_template('front/index.html', data=data, pagination=pagination)
index.html关键代码
<!DOCTYPE html>
{% from 'bootstrap/pagination.html' import render_pagination %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{{ bootstrap.load_css() }}
</head>
<body>
<div class="container">
<form class="form-inline">
<div class="mr-3">
<input type="checkbox" name="scale" value="小">小
</div>
<div class="mr-3">
<input type="checkbox" name="scale" value="中">中
</div>
<div class="mr-3">
<input type="checkbox" name="scale" value="大">大
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>id</th>
<th>公司名称</th>
<th>规模</th>
</tr>
</thead>
<tbody>
{% if data %}
{% for i in data %}
<tr>
<td>{{ i.id }}</td>
<td>{{ i.name }}</td>
<td>{{ i.scale }}</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
<div>
{{ render_pagination(pagination) }}
</div>
{{ bootstrap.load_js() }}
</body>
</html>