joy
(joy)
1
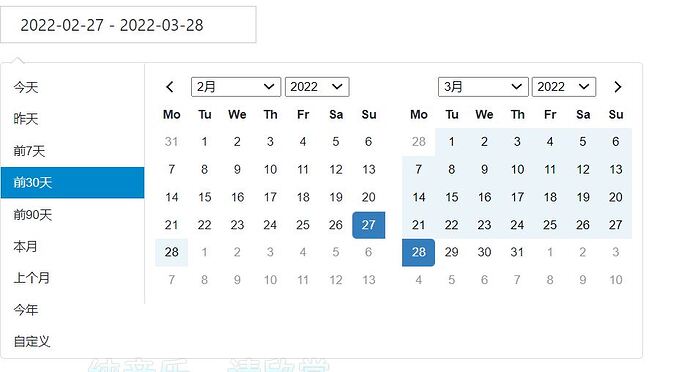
双日期输入+自定义日期,前端html用了小插件daterangepicker,后端怎么获取起始日期和结束日期?
http://www.daterangepicker.com/#usage
Title
{{ form.csrf_token }}
------------------------------
from wtforms import DateField
DateField 只是一个值,如果用DteField就要用两个输入框,也没有自定义的日期
class DateForm(Form):
start_date = DateField('开始日期', validators=[DataRequired(message='请选择开始日期')])
end_date = DateField('结束日期', validators=[DataRequired(message='请选择结束日期')])
submit = SubmitField('查询')
网上很少有flask + bootstrap daterangepicker的例子,有说用flask_admin的DatePickerWidget
看来一下 flask_admin 只支持bootstrap3
greyli
(Grey Li)
2
因为没有前端代码,所以不太清楚你现在的实现。两个建议:
- 前端在用户设置了日期以后把具体的值填充到对应的日期字段(或许把这两个字段设成隐藏字段)。
- 把日期保存到单个文本字段,提交后在后端做解析。